こんにちは、デックです。
前回はCanvaを使って、前から興味のあったインフォグラフィック作りに挑戦してみたけど、今回はもう1ステップ進んだインフォグラフィック作りをやってみようと思います!

インフォグラフィックは下準備がとっても大事

まずはテーマを考えよう
Canvaだと自由にテンプレートや素材をいじれるから、つい遊んじゃってかんじんなインフォグラフィックで何を伝えたいのかがわかりづらくなっちゃう。
お師匠さまにも何を伝えたいのかわからないとダメだって注意されたんだよな〜。
さすがにCanvaで遊んでるだけではツール士として成長できないから、どんなテーマをどんな見せ方で伝えるかしっかり考えなきゃな。
 ツールマスター
ツールマスター








テーマが決まったら関連する情報を集めよう
ぼくはふとガラケーの前がどんな携帯電話があったのか知りたくなったんだ。同じように昔の携帯電話を知らない人がいると思うんだ。だから、それをわかりやすく伝えるためにインフォグラフィックを利用すればいいんだね!
どんなインフォグラフィックを作ろうか悩んでると時間ばかり経っちゃうけど、自分が好きな物で疑問が生まれるとそれがテーマとなって行動にうつしやすいことがわかったよ。
よ〜し、昔の携帯電話の画像や情報をインターネットで調べてみよう!
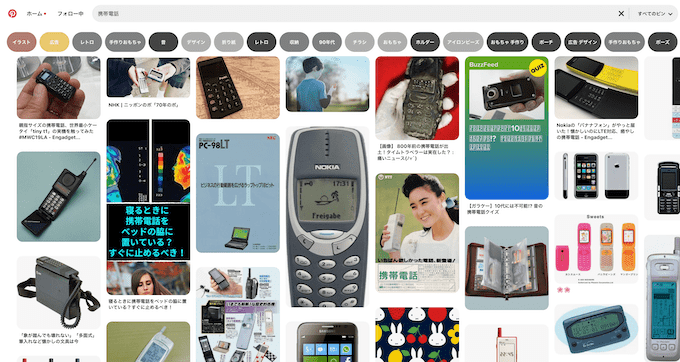
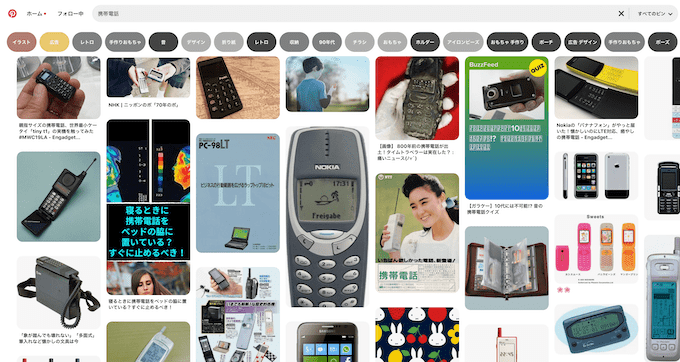
情報集めはPinterestとWikipediaがおすすめ


※Pinterestの画像使用は個人利用に留めましょう
PinterestとWikipediaで集めた画像やテキストは、1つのフォルダに保存しておくと後々楽に作業できそうだね。
下準備(画像と情報)が揃ったらテンプレート選び
テーマにぴったりなテンプレートは直感で選ぼう
デックはどうやらインフォグラフィックの要とも言える、情報の欠片を集めることができたようじゃのう。
テーマが決まって情報の欠片が集められたなら、インフォグラフィックは8割完成したと言っても過言ではないんじゃ。
それぐらいテーマの決定と関連する情報集めは重要なのは勿論じゃが、あとはテンプレートにはめていくだけだから、物凄いスピードでインフォグラフィックの完成まで進ませることができるぞ!
今回のテーマは「携帯電話の歴史」だから、Canvaで「インフォグラフィック タイムライン」と検索して、自分好みのテンプレートを見つけるのじゃ!
ここでテンプレート探しに時間をかけてしまっては、せっかく作ろうと思った情熱が冷めていってしまうから、素早く直感で選ぶと良いぞ。
何事も100%を目指さず完成させることが大切ということも学んでおくれ。
テンプレートが決まったら、集めた画像をはめてみよう


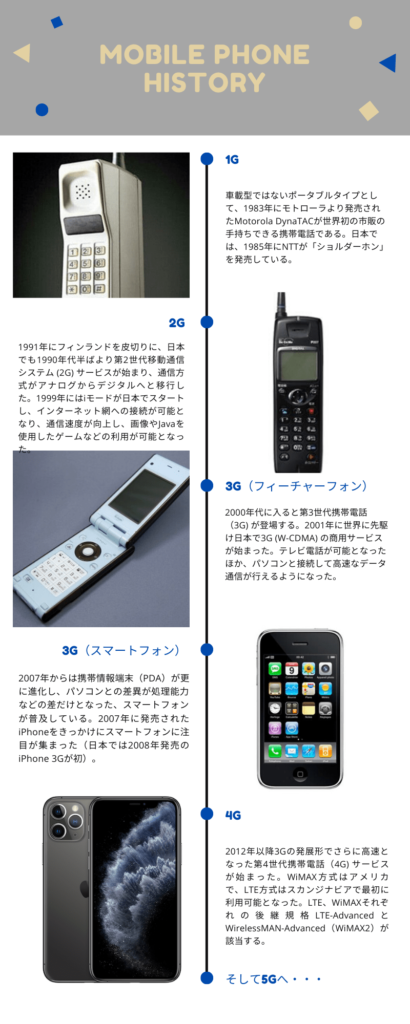
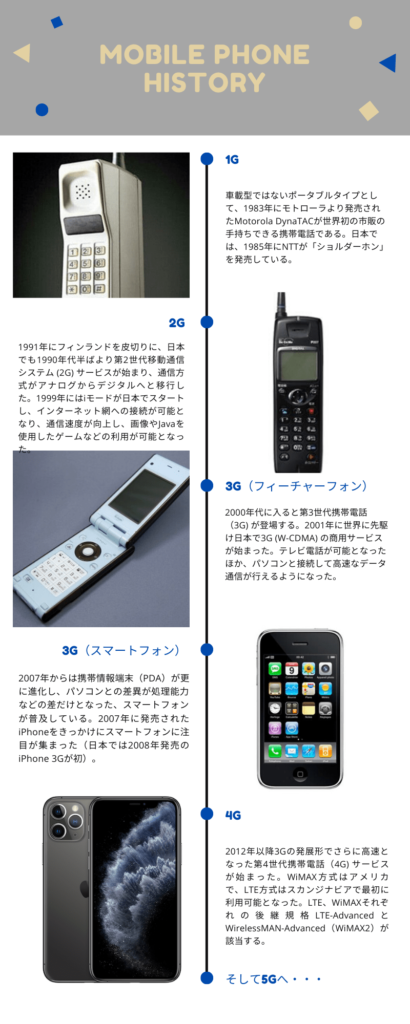
ぼくが選んだテンプレートはこれ!画像と文章が時間軸に並んでいるから、携帯電話の歴史を伝えるにはピッタリのテンプレートだと思うんだ。
テンプレートのタイトルを書き直したら、少しでもオリジナリティーを出すために色も変えてみたよ。
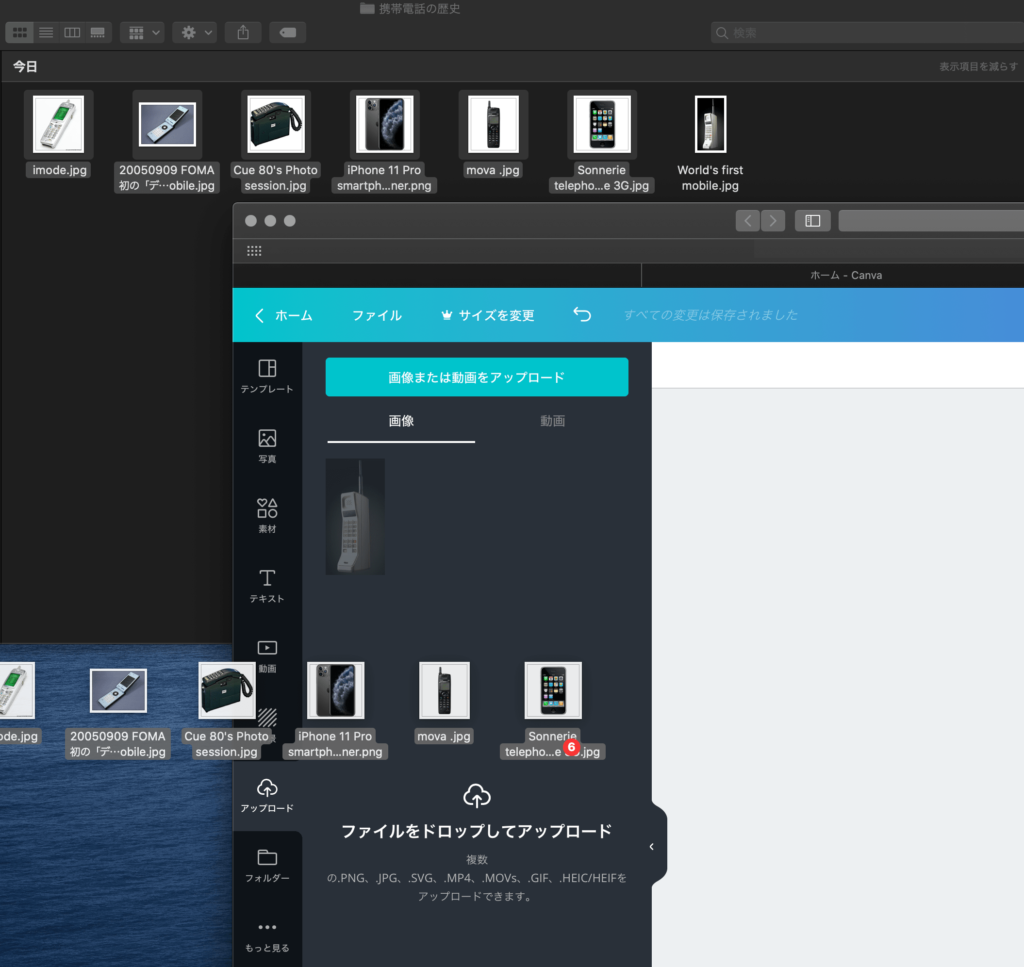
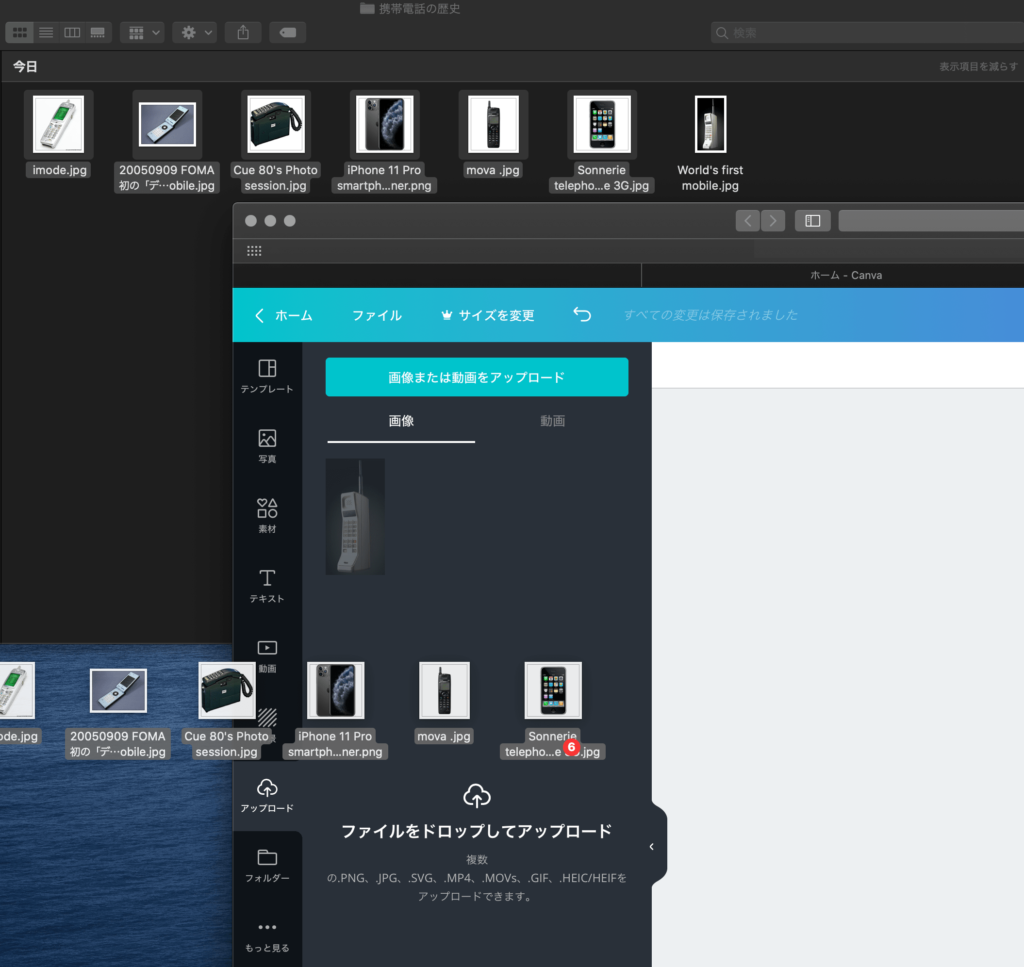
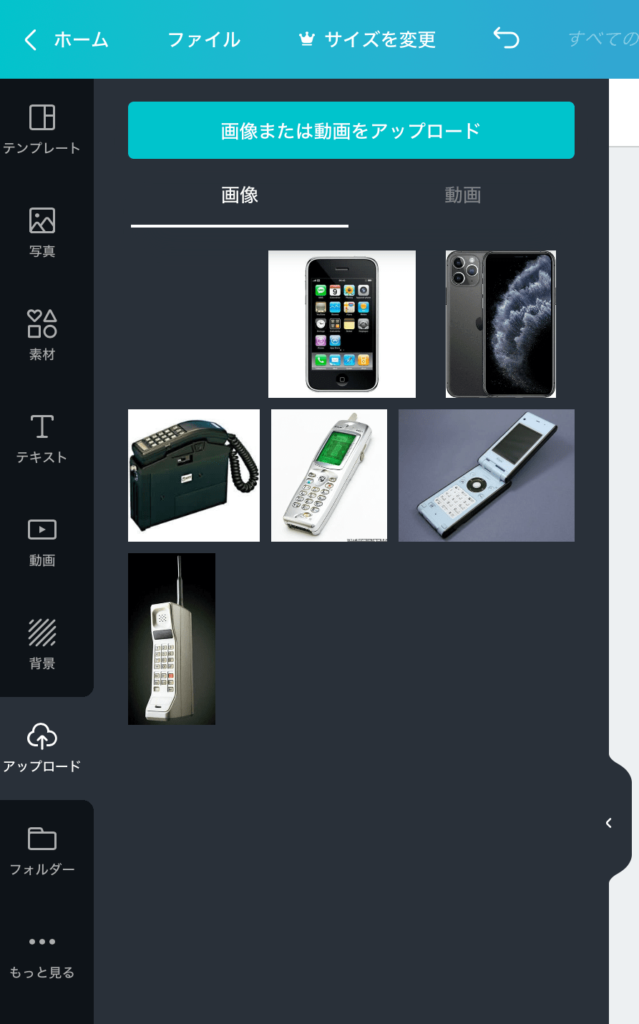
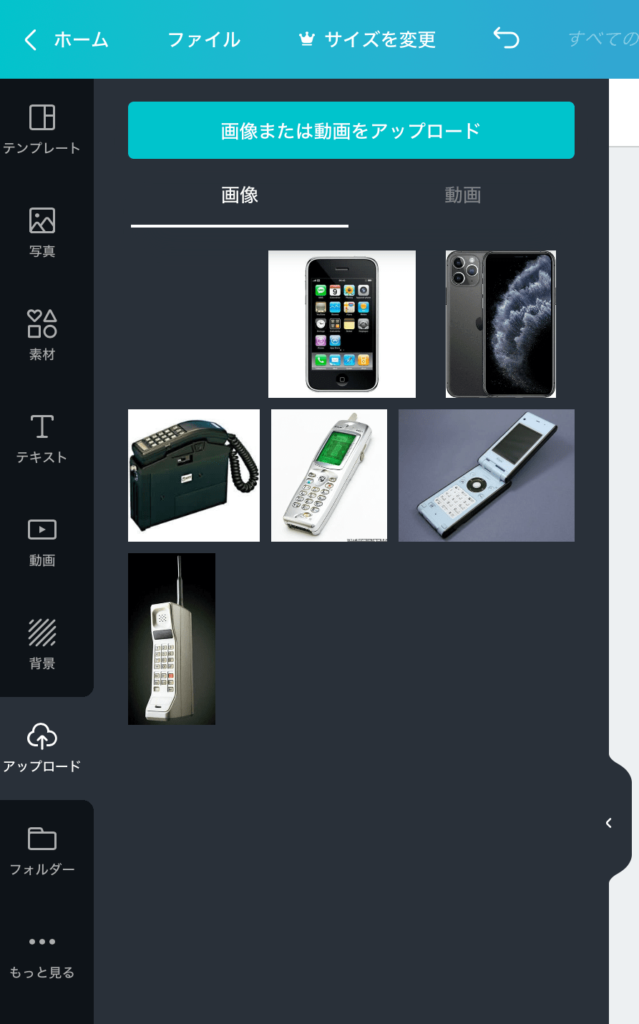
事前に集めてフォルダで管理しておいた画像は、複数まとめてドラッグ&ドロップするだけでCanvaにアップロード出来るんだ!


こんな感じで集めた画像をCanvaにドラッグ&ドロップするだけ!


か〜んたんにCanvaにアップロード出来ちゃった!


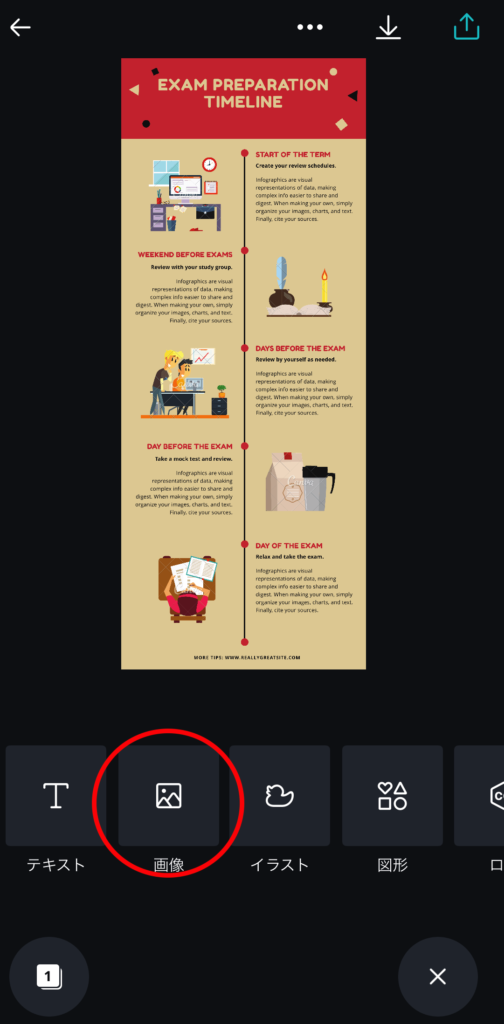
アプリ版は、テンプレート選んだら右下の「+」を押して「画像」を押してアップロードするんだ。
画像とテキストを差し替えて、色やフォント等の微調整をしよう!
テンプレートの画像の上に、ぼくが用意した画像をドラッグ&ドロップするだけで簡単に画像の差し替えが出来ちゃうから感動したよ!テキストはWikipediaを参考にして書き換えればOK。
そんな簡単に作れると思ってなかったからビックリ!少しも難しいと感じなかった。知識やデザインセンスが全くないぼくでもインフォグラフィックを作れたよ!
完成したらサイズや形式を指定して保存するだけ
今回はPNG形式にして、サイズは何でもよかったから変更しないで保存してみたよ。あとは友達に送ったり、SNSに投稿してみたりして反応を確かめてみよう(ドキドキ)・・・。
一度作ってみると、Canvaのことをもっとわかってくるから何度でも作ってみたくなるね!
というわけで、ジャーーーン!!これがぼくの作ったインフォグラフィック「携帯電話の歴史」です!


まとめ
復習メモ









たくさん練習して、Canvaをマスターしてみせる!!
さあ、楽しくなってきたぞ〜☆





コメント