こんな見習いにオススメ
は〜い、ノッティよ!
今回はNotionの『ここがわからない!』初級編をお届けするわ。
前回の記事で、ギャラリービューに画像(写真)を並べてニヤニヤ楽しむって話をしたけど(作者「そんな怪しいこと書いたかな・・・」汗)
あれれ?ギャラリービューにしても画像が表示されないってことがあると思うの。

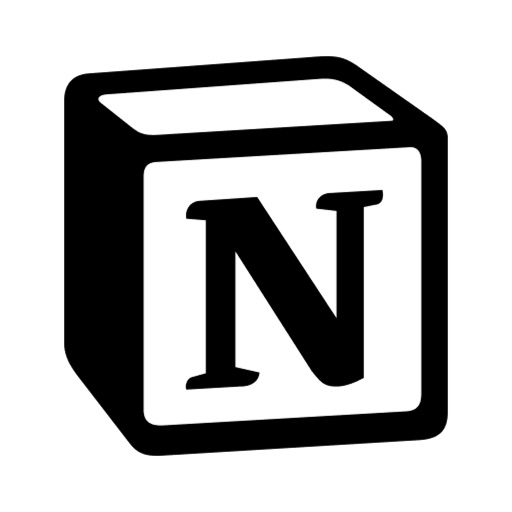
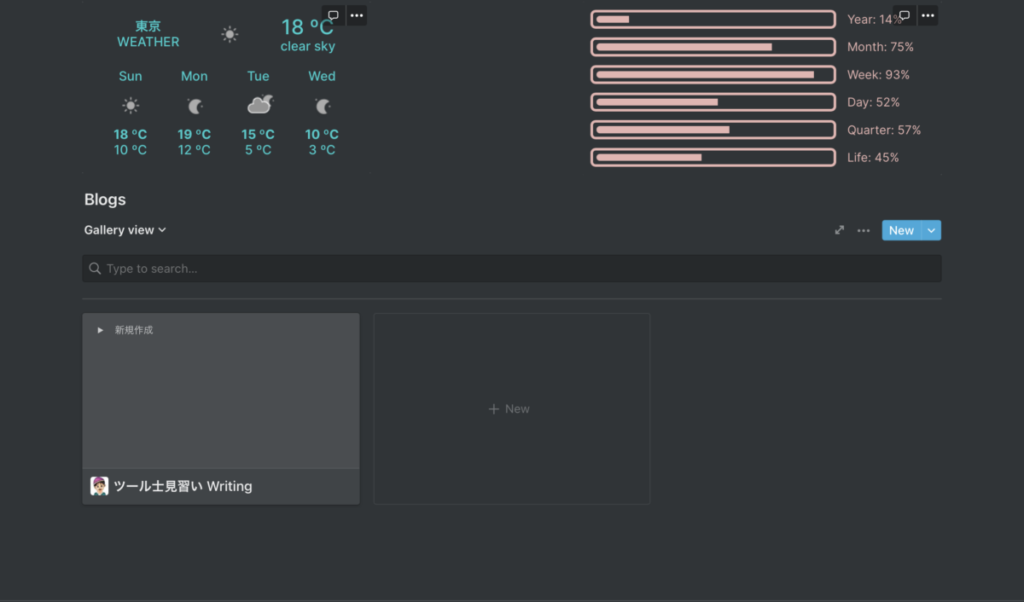
Gallarey viewで画像を表示する方法
 デック
デック





ページに画像を読み込んでいれば、基本的に画像が表示されるんだけど、時々本文を拾って表示されちゃうことがあるんだよね〜。
これはもしかしたら今後のアップデートで修正されるかもしれないけどね。
でも、ちゃんと回避策があるから大丈夫!あと、このバグ(?)PCからだと起きたことないんだけど、スマホやiPadのようなタブレットからNotionアプリで起きることがあるわ。
ギャラリービューで好きな画像を表示する方法
それじゃあ、早速悩みを解決してみせるから、しっかり覚えてちょうだいね!
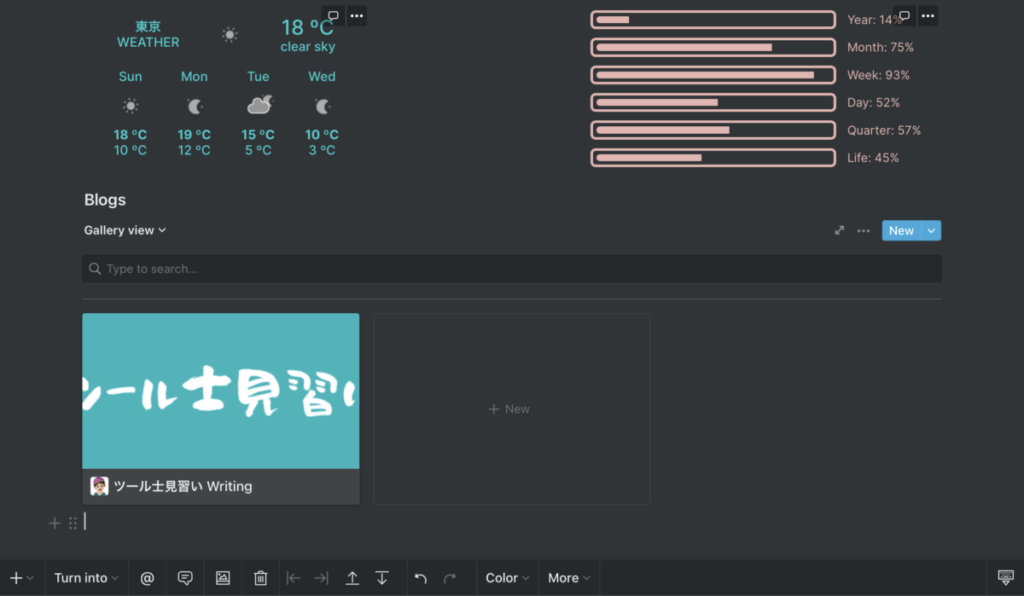
まずパターンその1、デックみたいに一部のページで画像がギャラリービューで表示されない場合ね。ページ内に画像が貼ってあることは前提で話すからね。


上の画像みたいに、ギャラリービューに設定はしているけど、本来画像が表示される場所に文章が表示されているわけよね?
そうしたら、ページの中に入って画像をページ内の1番上までドラッグしてみて!
この時移動させるには、画像の左上にある6つの点々をクリック(タップ)したまま動かしてね。
Notionでいうブロック移動のやり方よ!


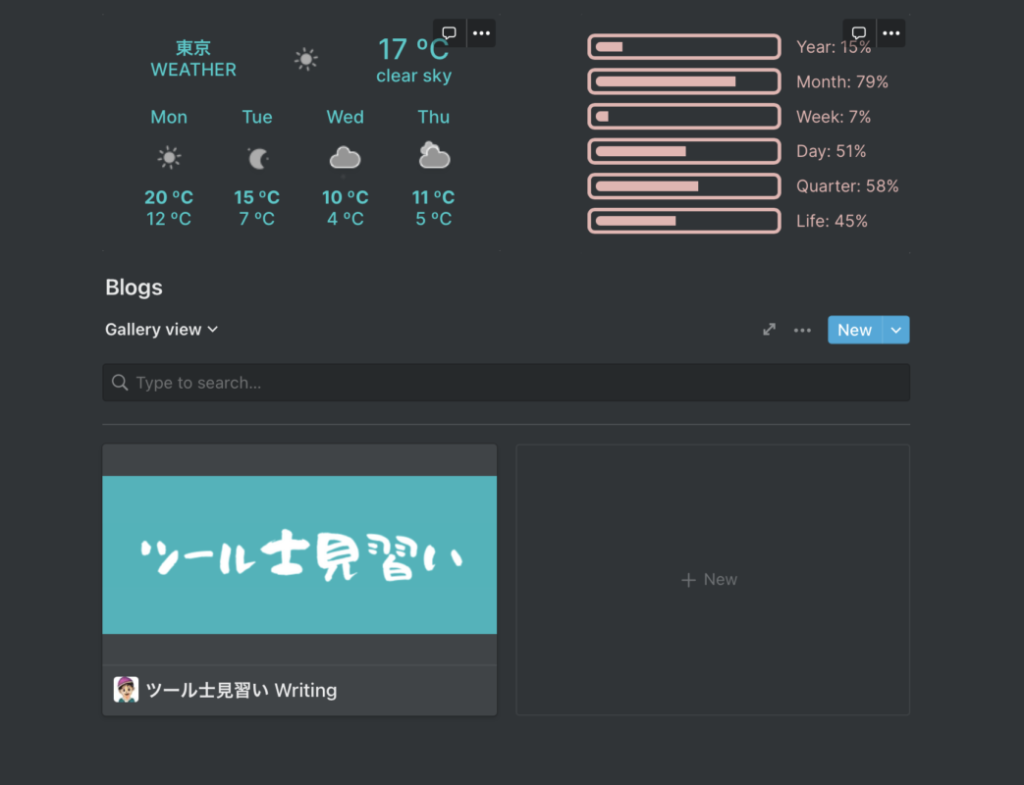
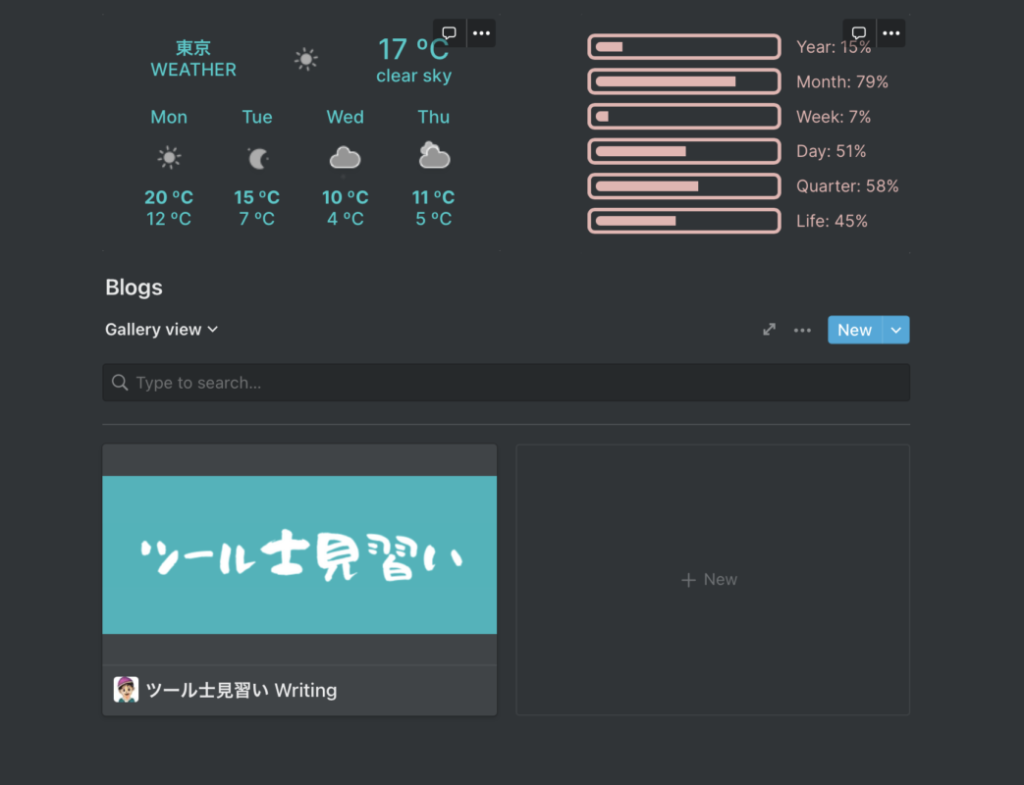
この状態でギャラリービューが表示されているページに戻ってみて!









なるほどね。サムネに表示させたい写真が日記の後半に貼ってあるから、それを先頭に持っていくのが困るってことか。
確かに、サムネに使いたい写真を先頭に持っていくことで、写真の順番がおかしくなっちゃうよね。これは日記以外でも、例えば料理のレシピページでも同じことが言えるわね。
サムネには完成した料理の画像だけど、ページ内では調理している順番に画像を貼るのが普通だと思う。
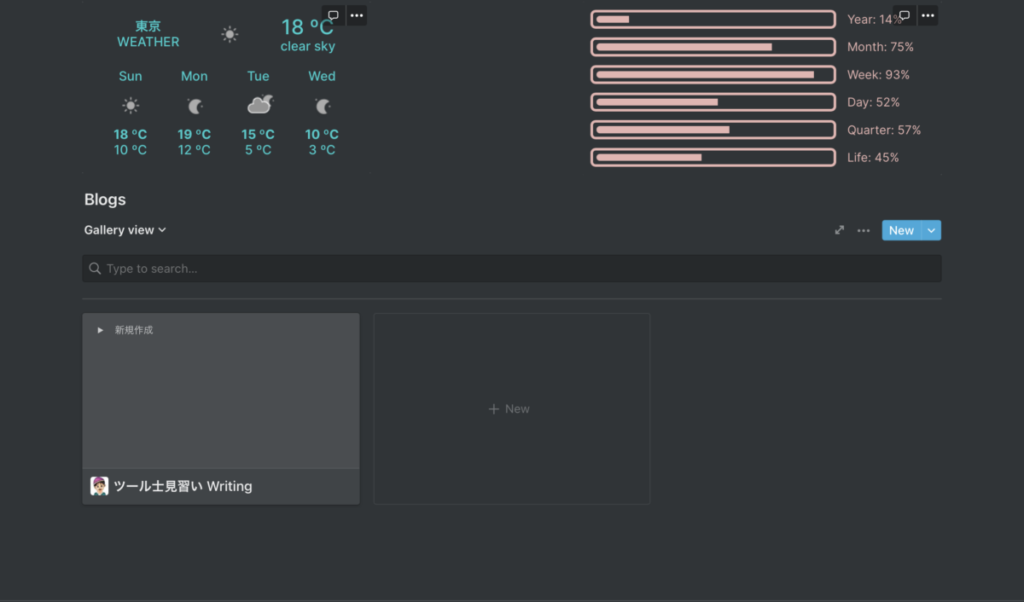
カバーの画像をサムネに設定しよう
これもちゃんと回避策があるから安心してね!これがパターン2の好きな画像をサムネ(サムネって呼ぶのかわかんないけど)にしたいってやつね。
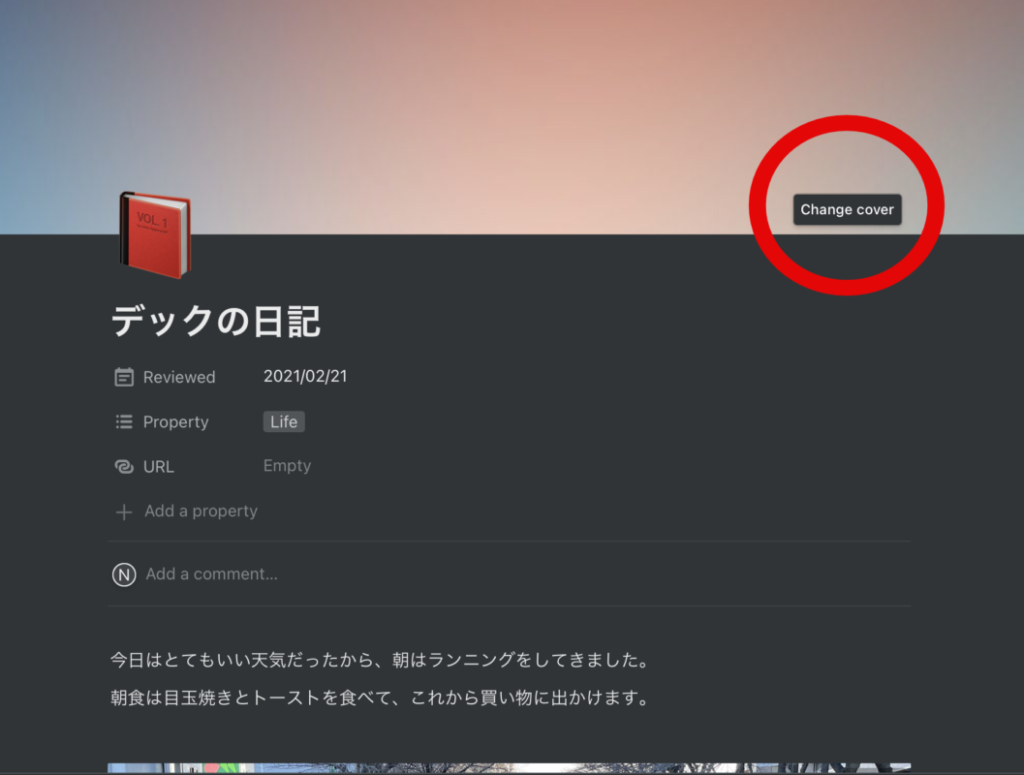
この場合は、まずページの最上段『Add Cover』を押してみて。何かランダムで画像が表示されたはずよ。そしたら、カバー画像の右の方に『Change Cover』って書いてあるところがあるから押してね。




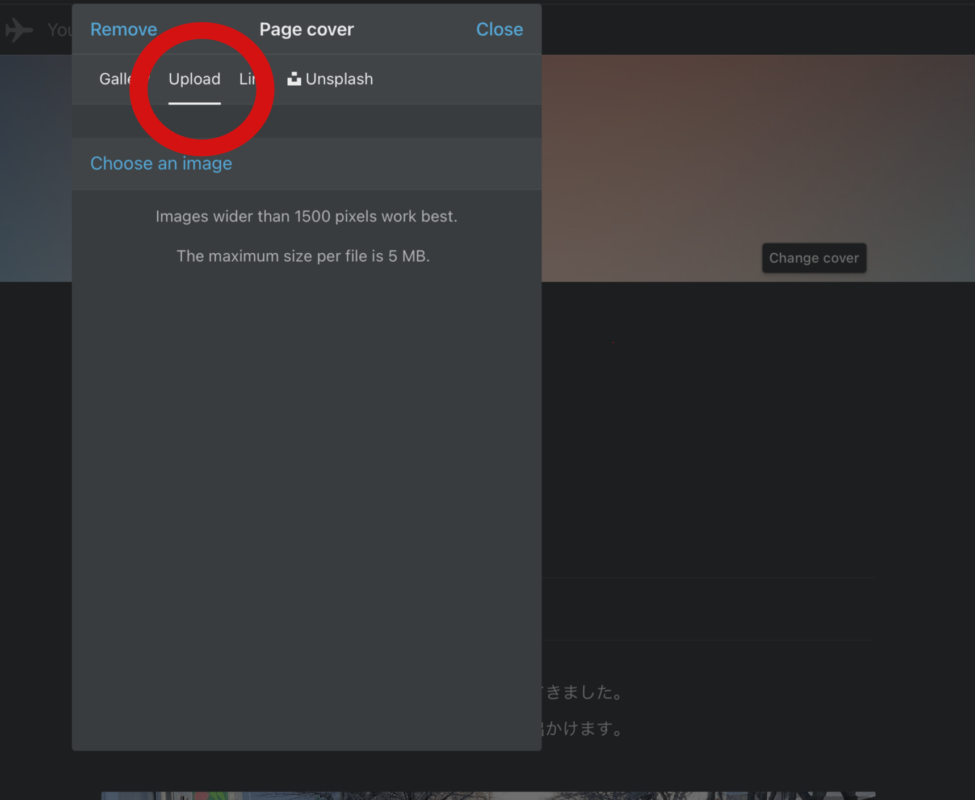
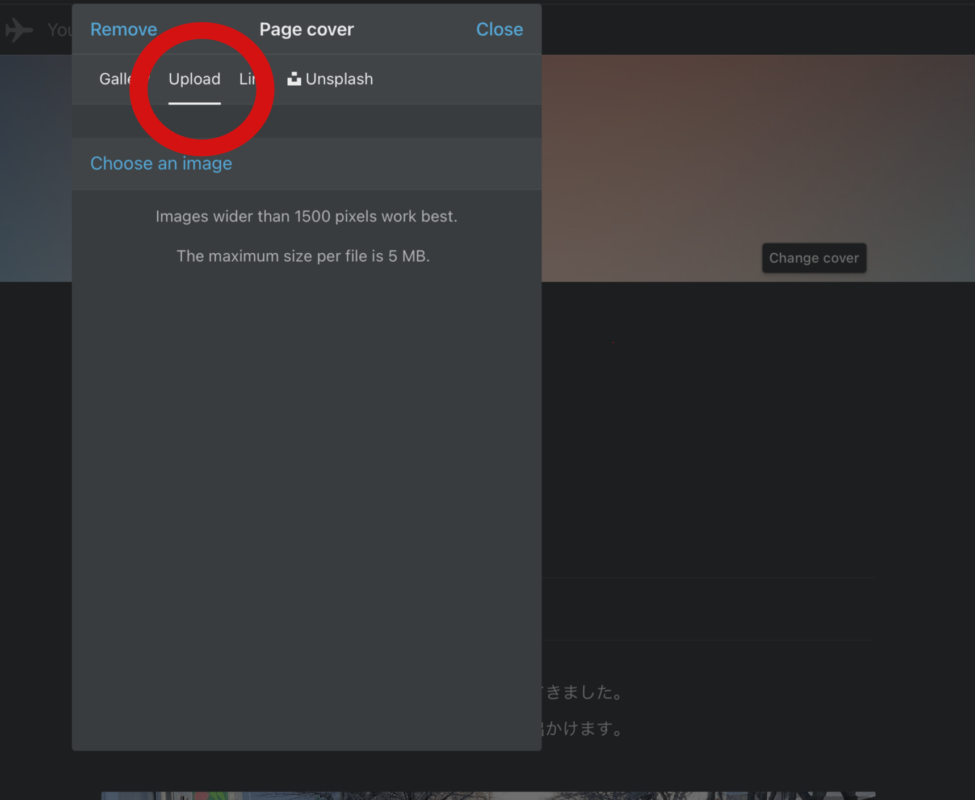
あとはサムネにしたい画像をアップロードするだけよ。
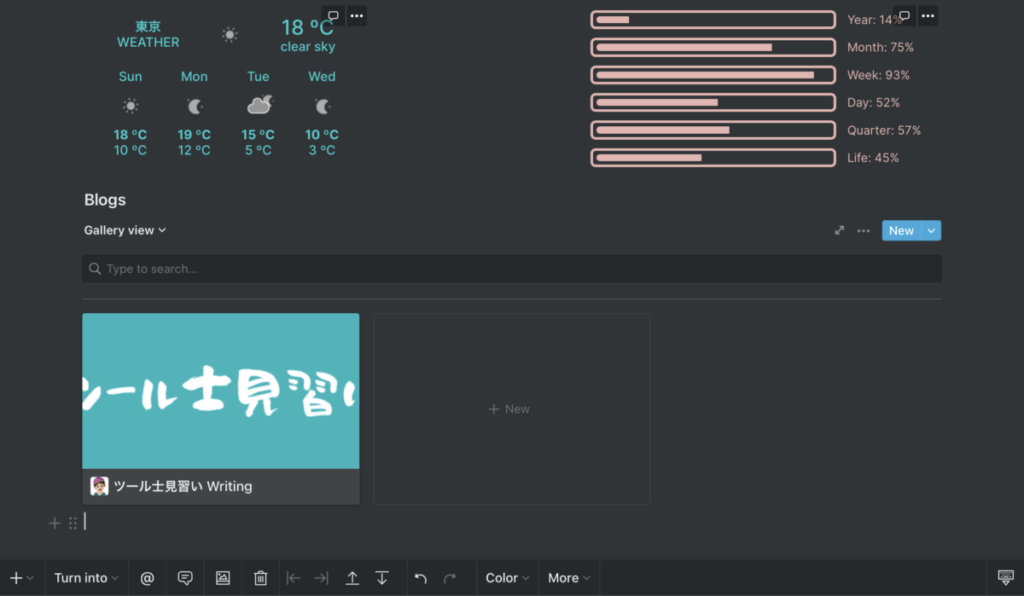
カバーにちゃんと画像が表示されたかな?
そこまで出来たら、ページから出てギャラリービューが表示されているところまで戻って。
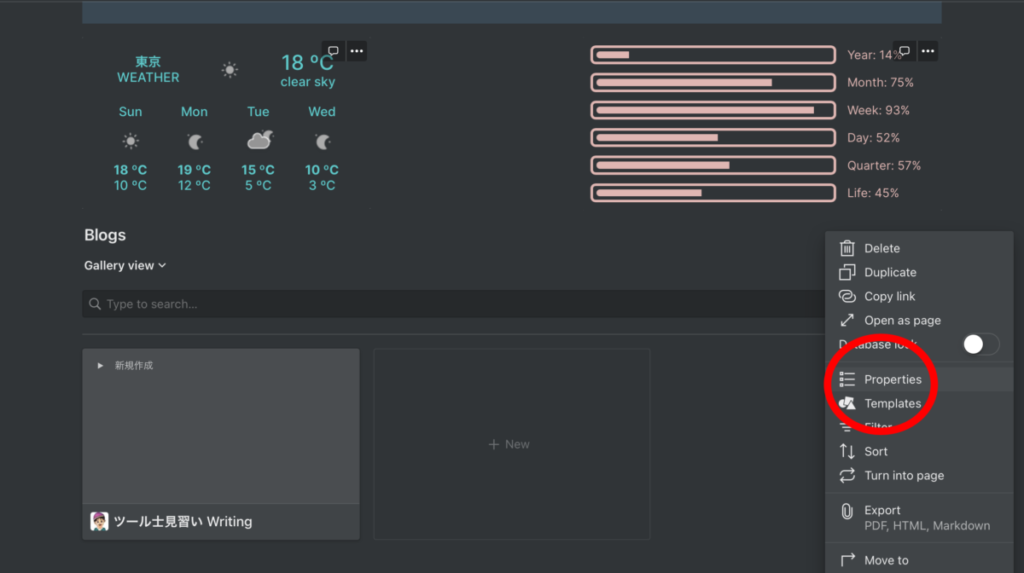
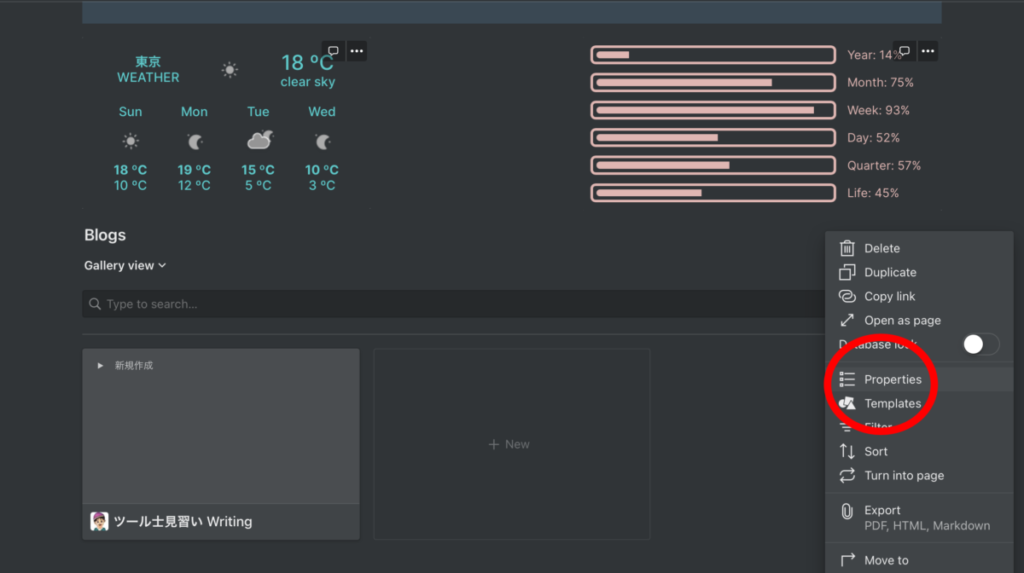
次に、ギャラリービューのブロック右上にある『・・・』を押すと、『Properties』って項目があるからそれを選びます。
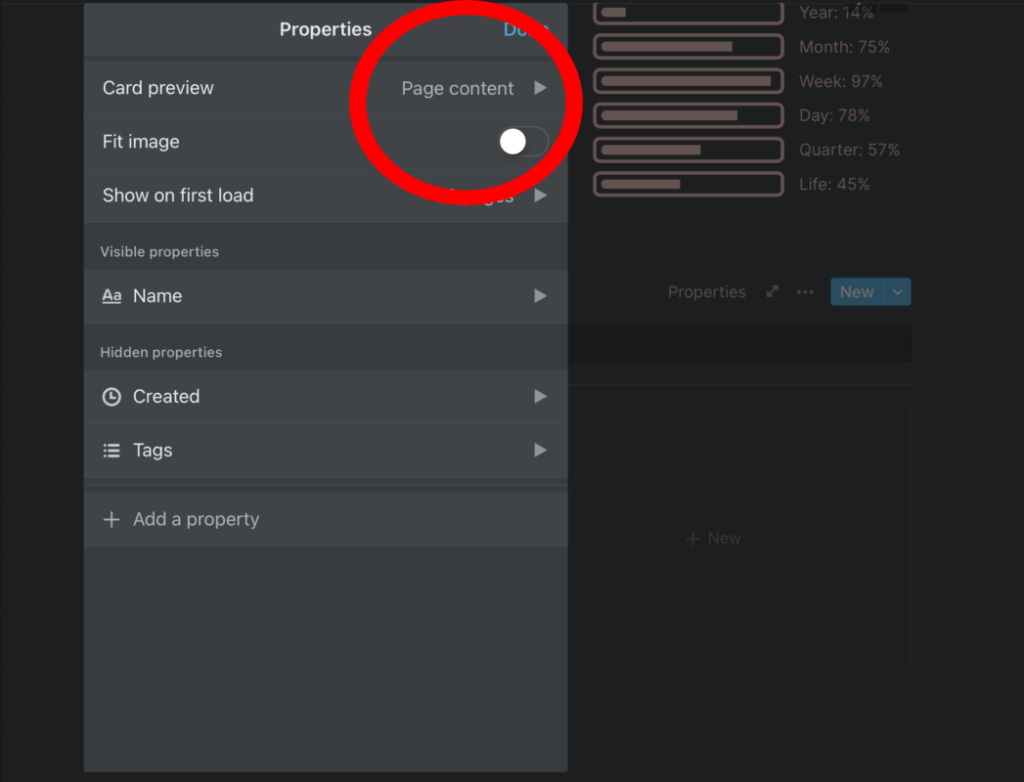
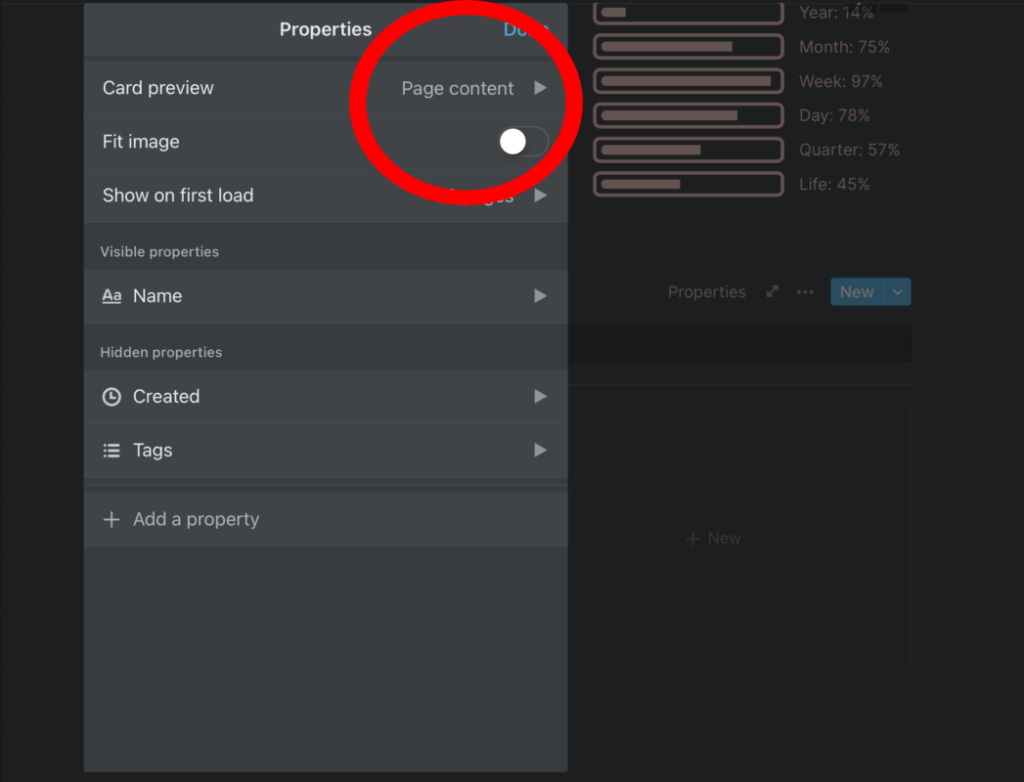
選んだあとに出てくる項目の1番上にある『Card Preview』を選んで、『Page Cover』を押せば完了よ!




さらに、『Card Preview』の下にあった『Fit Image』のスイッチをオンにすれば、ピッタリお好きな画像がサムネとして表示されるわ!




Notionの場合、カバーのサイズは『1500px × 600』だから覚えておいてね。
まとめ
復習メモ



わたしもデックみたいに、なんで画像がちゃんと表示されないのか悩まされたことあるんだよね。
色々ググってネットで調べたり、Notionのクリックできる場所を片っ端から見ていったら設定できることを知ったの。
『Properties』で設定できるってちょっとわかりづらいよね・・・。
あ、もう1つ!カバー画像の位置が微妙な時は、PCからだとポジション調整できるからね!
詳しくはこのページを見てくださいな。
それでは、ま〜ったね〜!





コメント